Creating Stepping Through Time Abstract Art
 Stepping Through Time Abstract Art
Stepping Through Time Abstract ArtBy Jim Plaxco, 7/05/2016
Stepping Through Time is a work of quasi-abstract, quasi-surreal digital art I created using a custom image processing program that I just completed work on. The creative workflow I used to create this artwork actually consisted of several distinct steps/processes with the output of each step/process serving as input to the next step/process.
I hit upon the idea for this particular workflow after seeing a photograph that had been processed by a pixel sorting algorithm. While I had seen such images before, I had never bothered to investigate the process by which they were created. This time I decided to search for information about this algorithm. Credit for the creation of the pixel sorting algorithm and its first use appears to belong to digital artist Kim Asendorf. In fact, the source code for his program - written in Processing - is available on GitHub(1).
Pixel Sorting Example
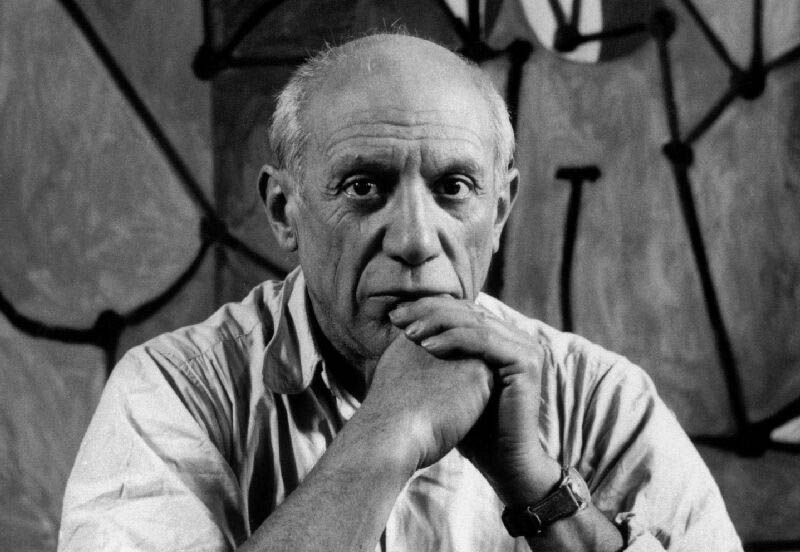
In its most basic form, pixel sorting involves taking a single row or column of pixels and sorting them so that they are ordered based on the numeric value of their color. This is most easily seen by taking a gray scale photograph and sorting its pixels based on their brightness. Below is a simple gray scale photograph - a portrait of the artist Pablo Picasso. The numeric value for each pixel in this photograph ranges from 0 (black) to 255 (white).
Taking each individual column of pixels in this photograph and sorting the pixels based on their numeric color value (from darkest pixel in the column to brightest pixel in the column) produces the image seen below.
As you can see, the darkest pixel in a column is placed at the top of the image with each succeeding pixel being brighter and so on until the brightest pixel in the column appears at the very bottom. This represents the most basic form of pixel sorting and obviously the order of the sorting could be reversed so that the brightest pixel is at the top and the darkest pixel at the bottom.
Now consider that you are working with a color image: in addition to sorting pixels by their brightness, you can also sort pixels by their numeric red, green, blue, hue, saturation, RGB, or HSB values. The idea of ordering, organizing, rearranging pixels based on their numeric color value opens the door to many avenues of algorithmic exploration.
It's Not Glitch Art
In searching for information about pixel sorting, I did come across a Photoshop Action that implemented a pixel sorting algorithm. I mention this as it was stated in the description of that Photoshop action that pixel sorting is a form of glitch art - a statement that I take exception to. I also saw another article referring to pixel sorting as being a form of glitch art.
If you go to the Wikipedia entry for glitch art, you will see glitch art defined as
the aestheticization of digital or analog errors, such as artifacts and other "bugs", by either corrupting digital code/data or by physically manipulating electronic devices.(2)
This is emphatically not what pixel sorting is.
As an example of glitch art, if you look at my Night Glitch artwork, it is a direct consequence of file corruption. When I saved the file on my hard drive it was fine but some time later when I went to access the file, Photoshop warned me on opening that the file had been corrupted. That unintended hardware corruption is what made this an example of glitch art.
I've also seen the pixel sorting process referred to as a form of data bending, aka databending. This is not really true either. Again, turning to Wikipedia, we see that the base definition for databending is
the process of manipulating information from within a media file of a certain format, using software designed to edit files of another format. Distortions in the medium typically occur as a result, and the process either falls under a broader category of, or is frequently employed in glitch art.(3)
On the subject of databending and glitch art, I found the Wired article Glitch art created by databending(4) to be a nice bit of writing on the subject.
Strictly speaking, pixel sorting is a form of image processing - which I will define as the application of an algorithm to the pixels in an image to deliberately produce a desired effect. A few common examples of image processing techniques are blurring, sharpening, edge detection, and histogram stretching. In fact anyone who has every used a Photoshop filter on a photograph has made use of an image processing algorithm.
From Pixel Sorting to Color Sorting
Using Kim Asendorf's pixel sorting program as a jumping off point, I did a fair amount of experimenting and made use of what is termed incremental development to come up with my own alternative methodology. The one downside of the algorithm I've created is that it is computationally intensive. Depending on the nature of the input image's color complexity and the controlling parameters I define for the processing, the program can take a very long time to complete for print-sized images. With respect to print-sized, I am referring to images that contain on the order of 40 million pixels. Compare this with the number of pixels in a standard wallpaper-sized image - which is around 800 thousand pixels.
As a consequence of this computational intensity, my workflow involves first creating a small (800x600 for example) version of whatever artwork I'm going to feed into this final stage of production and then testing out various combinations of control parameters. This gives me an approximate idea of what the full sized image will look like. Once satisfied, I feed the full-size image to the program and find something else do until such time as the process completes.
Stepping Through Time Abstract Art Products
Open edition print versions of Stepping Through Time are available on both Redbubble and Crated. To see what products are available, select the appropriate link below.
Stepping Through Time artwork on Redbubble
Contact Jim Plaxco about Limited Edition Print availability
References
Following are links to sources referenced in this article.
- ASDF Pixel Sort Source Code by Kim Asendorf
- Wikipedia Glitch Art definition
- Wikipedia Databending definition
- Wired article - Glitch art created by databending