Context Free Art

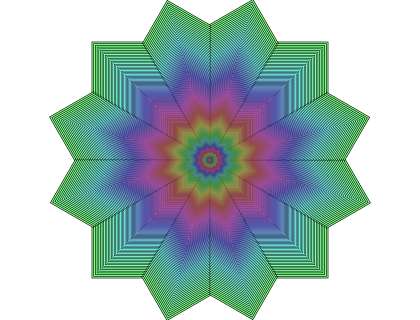
Context Free Art Example
My favorite aspect of digital art is the seemingly endless possibilities for mental and artistic exploration it provides. For example, I have only just begun to learn how to use Context Free. Context Free is a graphics program that creates an image based on a set of written instructions. These instructions are termed a grammar and consist of rules and parameters. These rules are saved in a Context Free Design Grammar (CFDG) file.
For me, this is reminiscent of the way computer graphics were created back in the early days. Unfortunately I do not recall the name of the programming package I first used to create graphics on an Apple II+ back circa 1982. Having no input device other than the keyboard meant that the only way to create graphics was programmatically.
The colorful geometric figure above was created using Context Free. The program I wrote to create this illustration is shown below.
| // A sample Context Free CFDG startshape Art rule Art { draw{ hue 120 sat .5 } } rule draw { |
In brief, the above program works as follows. To begin, the startshape directive tells Context Free the name of the rule to start drawing with. In this case the name of the rule is Art.
The rule Art consists of one statement: an instruction to execute the rule named draw. You will note that the draw statement has two parameters. The hue parameter specifies the color to draw and the value of 120 corresponds to green. The sat parameter specifies the saturation of the color, in this case 50%.
At this point control is passed to the draw rule. The first statement, SQUARE, tells Context Free to draw a square. The parameter b is used to specify brightness and the value of -1 corresponds to black. So a solid black square is drawn. The second statement, SQUARE, tells the program to draw another square. In this case there are two parameters. The s parameter is used to specify the size percentage. In this case .995 tells Context Free to draw this square at 99.5 percent the size of the last square drawn. The parameter b, used to specify brightness, is given the value of 1 which corresponds to white. So a solid green square is drawn. If this were the last statement, then the result would be a simple solid green square (from the second SQUARE statement) with a black border (from the first SQUARE statement).
The magic happens in the final statement. The draw rule is directed to execute the draw rule. When a statement or function calls itself, this is referred to as recursion. The beauty is that in this new call to the draw rule we can modify the initial drawing conditions. The r parameter tells Context Free that the first thing it should do is to rotate the drawing angle by the number of degrees specified, in this case 30. The s parameter instructs Context Free to reduce the size of whatever is to be drawn to 99.5 percent of what was drawn last. Finally, the hue parameter says to increment the value of the hue by 1.
The draw rule is then executed using these new initial conditions. And when the statement to call the draw rule again is encountered, the initial conditions are again altered by the parameters. And again and again and again. The draw rule will be called over and over until the size of what is being drawn shrinks down to nothing. When this last draw is executed, it returns control to the draw that called it and so on all the way back up the chain until control is finally returned to the Art rule.
Writing programs for Context Free can give you a nice mental workout. The program shown above is a very simple one that just scratches the surface of what is possible. You really should give this software a try. And I've saved the best for last: the Context Free software is free. You can download a copy for yourself from the Context Free web site.
Go ahead - give it a try. Jim
| Return to the Blog Index | This entry was posted on Saturday, May 17th, 2008 at 8:11 pmand is filed under Algorithmic Art, Computing, Digital Art, Graphics Software.
2 Responses to “Context Free Art”
-
I'm very new to context free, and found your explanation to very clearly put.
I've just started blogging about context free art as a continuation to a project I worked on to produce a book on ‘Processing'. -
Hi Martin,
I find it interesting that your path is taking you from Processing to Context Free and my path took me from Context Free to Processing. The strength of Processing is its generalization whereas the strength of Context Free is its specialization. I must say that I believe that Processing has a brighter future because of the number and variety of add-on's provided by Processing users.