The Pursuit of Creative Coding Failures
I write this as a creative coder dismayed by my own lack of foresight in keeping a record of some recent coding failures. It was only a week ago that I wrote an article about glitch art – Glitch Art or Not Glitch Art. You would think that with having just written about deliberately capitalizing on failure that I would be more attentive to my own coding failures. But alas no.
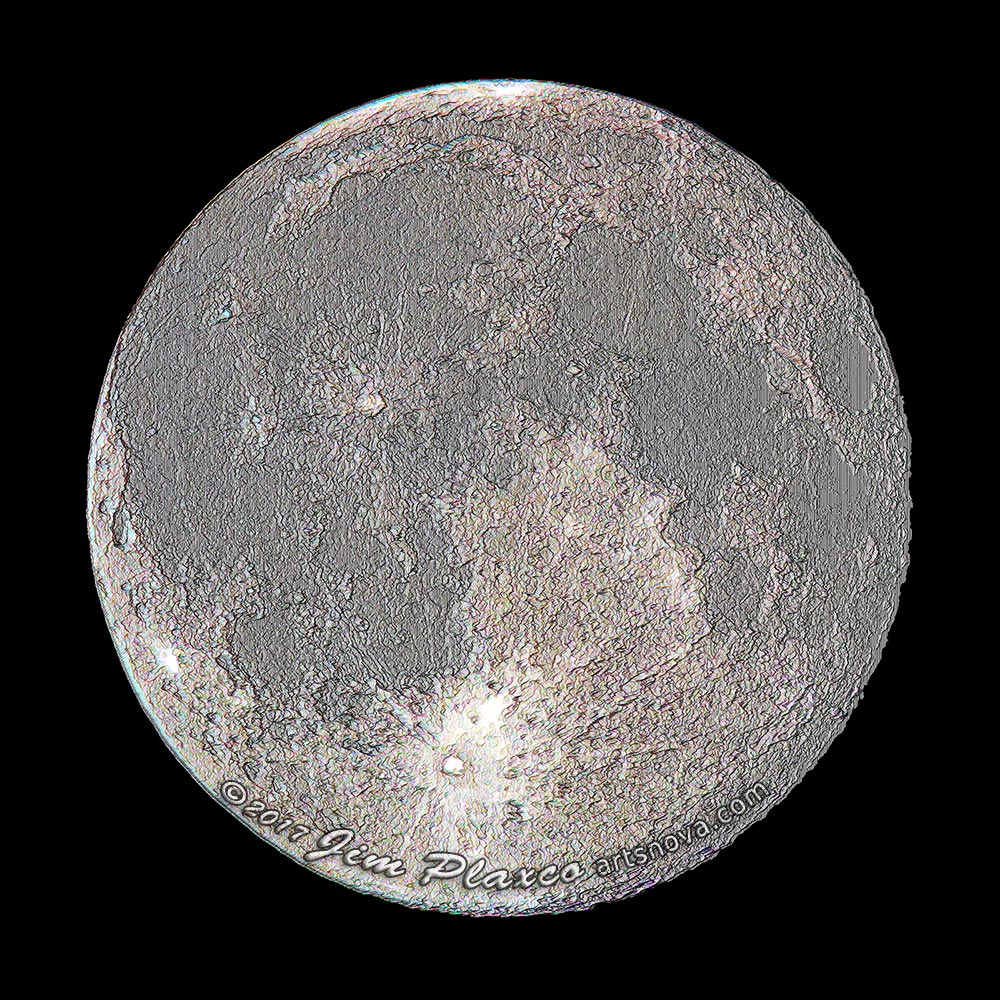
I've used the artwork titled Linear Moon shown above to illustrate this story. I created this art using a brand new program I had just finished writing. I knew that I'd written a similar program in the past but did not have the patience to go looking for it (yes, my hard drives are just that cluttered – even with files being organized by directory). Instead I decided that starting fresh would be the best way to go.
My early versions of this new program featured some mathematical logic mistakes with respect to what I wanted to accomplish. If I had been wiser I would have kept these mistakes for later evaluation with respect to their artistic merit. But no, I was in hot pursuit of the right program – the program that would generate a picture that matched the one in my head. It was only when my internal visualization of what I wanted to achieve matched what I saw on the screen that I ceased twiddling with my code and began experimenting with different parameter values to create Linear Moon.
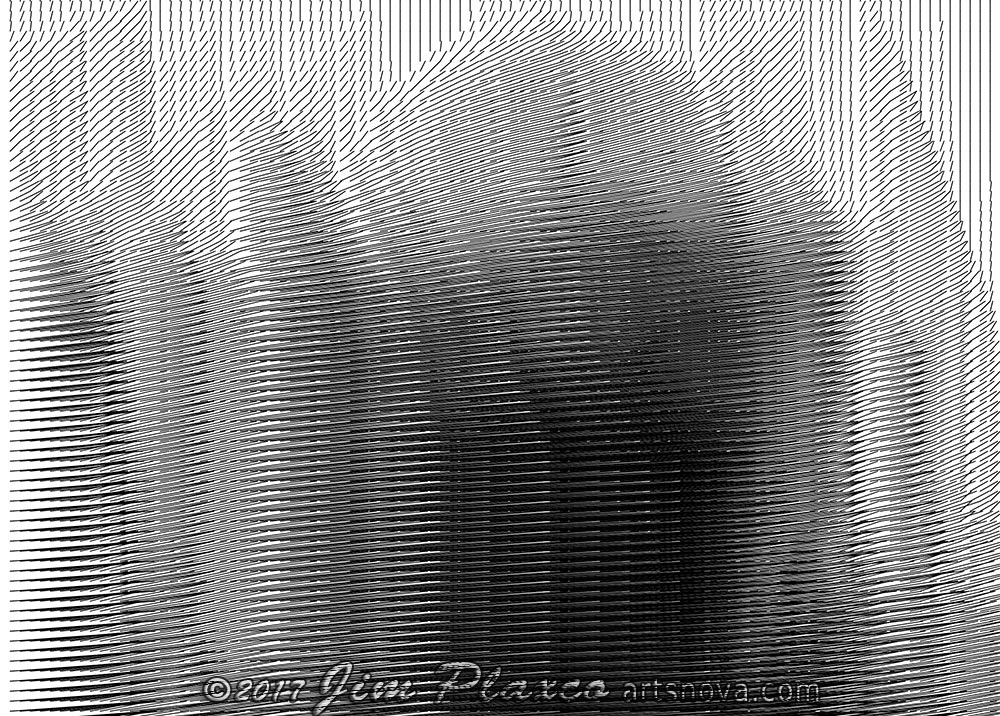
The good and the bad about every run of the program was that the final step always wrote its results to a file so I had a visual record of every failed image. The good was in being able to go back and look over these image fails. The bad was in seeing that a number of them had artistic value and knowing that I had failed to keep a copy of the version of the program that produced that image. One example of an early failure is Abstract From Line Segments shown above and created from a painted version of The Beatles Abbey Road album cover art.
In contrast, the correct version of that same input image is shown below and accurately reflects the look I was going for. Between the two images were a number of program variations where I experimented with my program's math and logic. These variations produced a range of visual results.
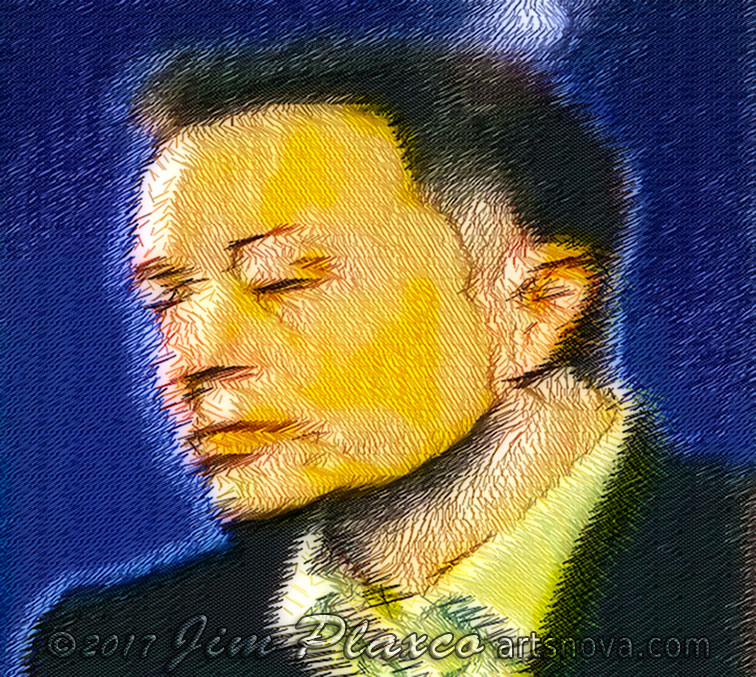
After the challenge of successfully creating the linear/line segment effect that I wanted, adding a coloring option was fairly straight forward. The only challenges associated with adding color were those of sampling and manipulation. An example of an initial color experiment is shown below using a portrait of SpaceX CEO Elon Musk.
There is one big difference between a program that works correctly and a program that leads to erroneous results: it is quite easy to recreate a program that works correctly but exceedingly difficult to recreate a specific set of errors.
My advice to all creative coders out there is this: slow down a little bit, take a look at your failures, and ask yourself “is this an error worth keeping?”
About Linear Moon Algorithmic Art
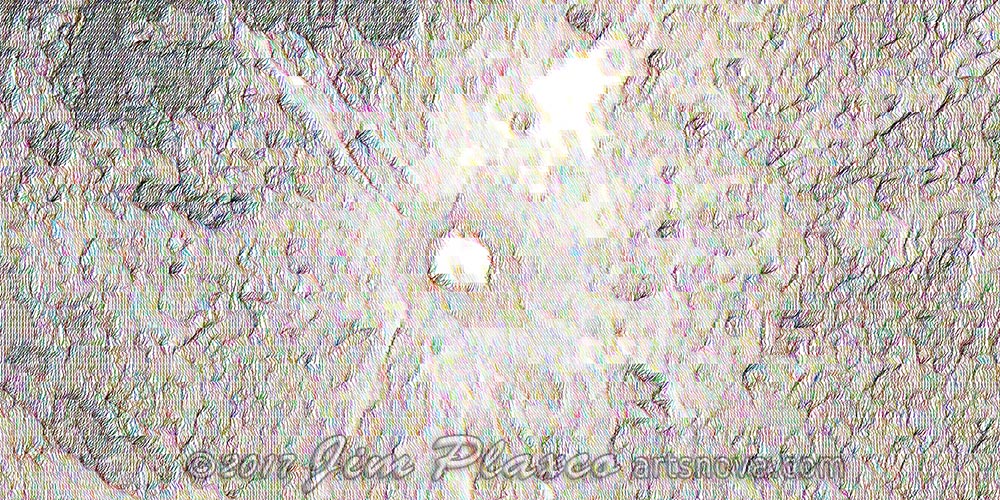
Linear Moon is the first work of art I've formally created using my new program. The original is 30 by 30 inches printed at 300 ppi (pixels per inch). To provide a better idea of what the image looks like at actual size, below is an excerpt that features Tycho Crater. Note that its size on your device screen will vary due to the different pixel densities of different screens.
While I have not yet added Linear Moon to my web site, I have made it available as merchandise on Redbubble
Linear Moon artwork on Redbubble
| Return to the Blog Index | This entry was posted on Sunday, October 15th, 2017 at 1:04 pm and is filed under Algorithmic Art, computer art, Creative Coding.